BFC(Block formatting context)就是【块级格式化上下文】
BFC的作用
1.解决高度坍塌
案例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
div {
display: block;
}
.box {
border: solid 1px purple;
}
.float {
float: left;
width: 200px;
height: 150px;
background: rgb(198, 221, 208);
border: solid 1px black;
}
</style>
</head>
<body>
<div class="box">
<div class="float"></div>
</div>
</body>
</html>
|
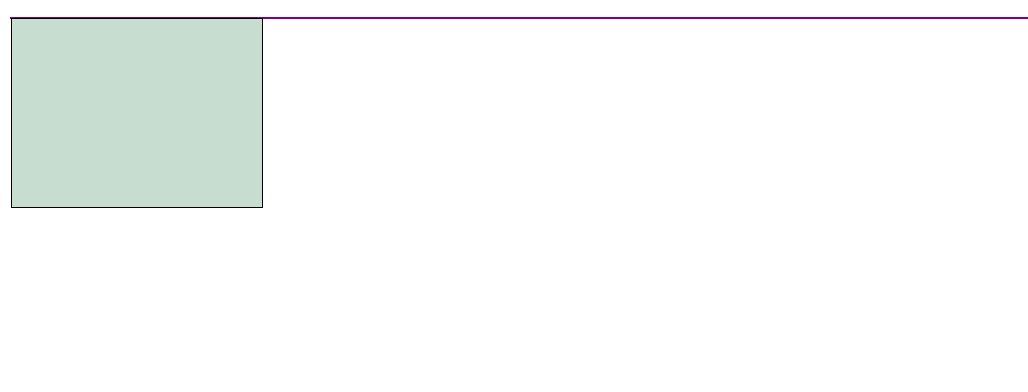
效果:

解决方法:给box盒子加overflow:hidden的css属性,就解决了高度塌陷问题
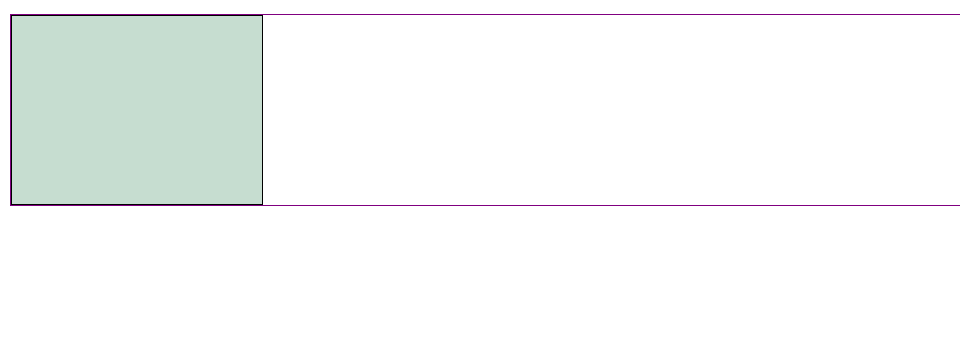
解决后效果:

2.margin重叠
案例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background:
}
.sub {
width: 100px;
height: 100px;
margin: 10px;
background:
}
</style>
</head>
<body>
<div class="container">
<div class="sub"></div>
<div class="sub"></div>
<div class="sub"></div>
</div>
</body>
</html>
|
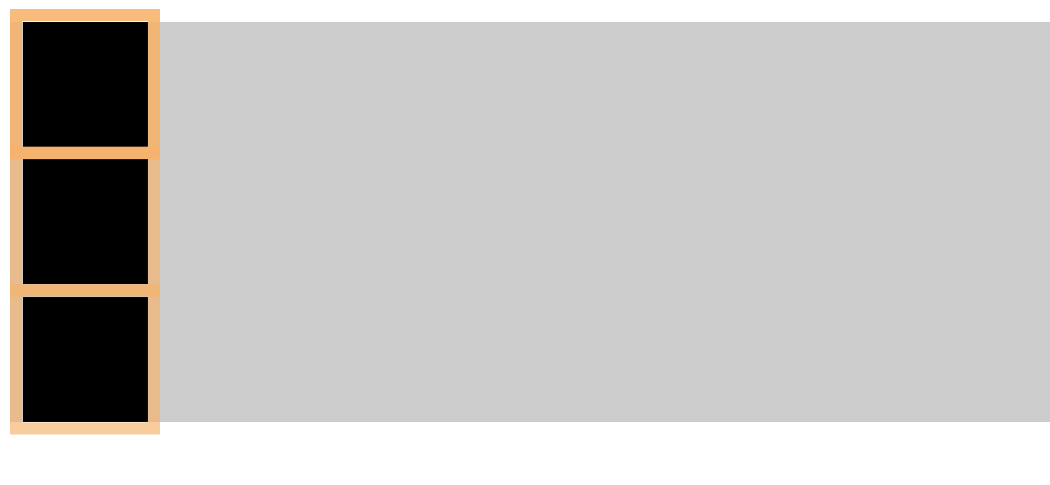
效果:

margin重叠,没有达到预期效果
解决方法:给每个sub盒子套一层class名为bfc盒子,加overflow:hidden的css属性,就解决了margin重叠问题
解决后效果:

3.阻止元素被浮动元素覆盖
案例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
background: red;
width: 100px;
height: 100px;
float: left;
}
.box2 {
width: 150px;
height: 200px;
background: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
|
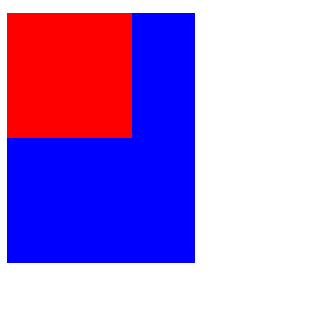
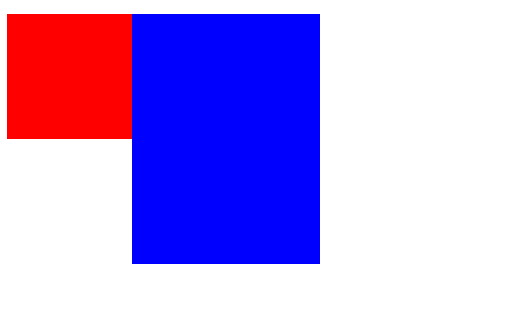
效果:

从上图可以看出浮动盒子(box1)覆盖了未浮动盒子(box2)
解决方法:给box2盒子加overflow:hidden的css属性,就解决了被浮动盒子覆盖效果
解决后效果:

由于BFC的隔离作用,可以利用BFC包含一个元素,防止这个元素与BFC外的元素发生margin重叠
 解决方法:给box盒子加overflow:hidden的css属性,就解决了高度塌陷问题
解决方法:给box盒子加overflow:hidden的css属性,就解决了高度塌陷问题